Re: Compose
Part of the layer.com initial curation.
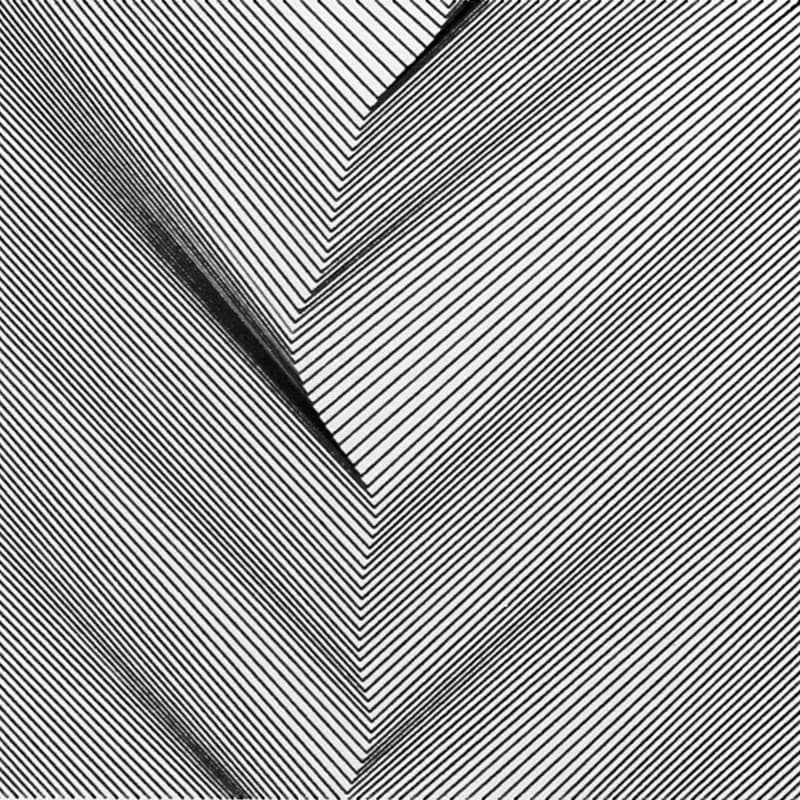
Re: Compose is a generative, code-based artwork exploring a perpetual cycle of decay and renewal. Created with JavaScript and WebGL2, it begins as a static grid that dissolves almost immediately into curving, organic swirls of particulate motion.
With configurable parameters that allow viewers to adjust the structure of the grid, Re: Compose becomes a meditation on transience—on the tension between order and entropy, architecture and erosion. The piece invites us to witness not a single transformation, but the very condition of being in motion.
Pixels
Javascript & WebGL2 generative animation experiment. Created during Genuary 2024 and reworked for the Galerie Data XPRMNT exhibition.
2023-09-08 mww6.8 Morocco
Generative artwork using seismograms data from the earthquake that struck in western Morocco on September 8, 2023. Includes a signed plotter drawing. 100% of proceeds went to #TezQuakeAid.
January
Slightly colored rectangles moving in front of a linear gradient. Made with Canvas API, Webgl & Three.js for #genuary32nd.
Crystallisation
In collaboration with Shawn Kemp. Crystals are forever! Each mint will receive a free “pocket print” which has its crystals etched into an anodized aluminum card that will last forever.
Speed of Dark
In collaboration with Tender. Inspired by photograms and a little-known series by documentary photographer William Klein.
Microsillon
Grooves modulated by sound. Inspired by images of vinyl records under an electron microscope.
Pond
An artwork changing according to the seasons. Each pond is attributed a season at token mint and will change every 3 months.
Disparition Passagère
GIF file, 1080x1080px, 16 frames, 164K.